Report “Designing a Process for Selecting a Site for a Deep-Mined ...
Unit 1: Designing & Planning a Website Topic B: Color Theory Lesson 2. Selecting a Color Scheme.
-
Upload
henry-warren -
Category
Documents
-
view
219 -
download
0
Transcript of Unit 1: Designing & Planning a Website Topic B: Color Theory Lesson 2. Selecting a Color Scheme.

Unit 1: Designing & Planning a
Website
Topic B: Color Theory
Lesson 2. Selecting a Color Scheme

Topic B: Color Theory
Lesson 2: Selecting a Color Scheme
Overview :The purpose of this lesson is to apply knowledge learned in Lesson 1 toward color selection for a website.

Lesson 2: Selecting a Color Scheme
Color theory consists of some very basic principles. One you know these principles, working with color will be demystified.
The basic color principles are:- Primary, secondary and tertiary colors- Monochromatic, complimentary, triadic, analogous color schemes- Contrast

Primary
The primary colors (represented in the related image) are RED, YELLOW, and BLUE. These colors, in traditional color theory, cannot be formed by mixing any other color. All other colors are derived by combinations of these colors.
They are represented in HTML as:
Red: #ff0000 or #f00 in CSS Yellow: #ffff00 or #ff0 in CSS Blue: #0000ff or #00f in CSS

Secondary
Secondary colors (represented in the related image) are ORANGE, GREEN, and PURPLE. These colors are the combination of red and yellow (orange), yellow and blue (green), and blue and red (purple).
They are represented in HTML as:
Orange: #ff9900 or #f90 in CSS Green: #00ff00 or #0f0 in CSS Purple: #ff00ff or #f0f in CSS

Tertiary
Tertiary colors (represented in the related image) are YELLOW-ORANGE, RED-ORANGE, RED-PURPLE, BLUE-PURPLE, BLUE-GREEN, and YELLOW-GREEN. These are the combinations of the secondary colors. They are represented in HTML as: Yellow-Orange: #ffcc00 or #fc0 in CSS Red-Orange: #ff6600 or #f60 in CSS Red-Purple: #cc00cc or #c0c in CSS Blue-Purple: #9900ff or #90f in CSS Blue-Green: #00cccc or #0cc in CSS Yellow-Green: #ccff00 or #cf0 in CSS

Color Harmony
Once you understand the basics of color theory, you can start learning how to combine those colors into a harmonious whole.
There are certain colors that look good together, while other colors look so painful you have to click away before they burn your eyes.
And while you might recognize these combinations when you see them, there is a theory based on the color wheel as to which colors will look nicest together.

Color Harmony
Color Theory is a set of principles used to create harmonious color combinations. Color relationships can be visually represented with a color wheel — the color spectrum wrapped onto a circle.

Complimentary
Complementary colors are those colors that are opposite one another on the color wheel. By using colors that are opposite one another, you create color schemes that have high contrast and so are brighter and more vivid. Some contrasting colors are: red and green or blue and orange.

Monochromatic
The monochromatic color scheme uses variations in lightness and saturation of a single color. This scheme looks clean and elegant. Monochromatic colors go well together, producing a soothing effect. The monochromatic scheme is very easy on the eyes, especially with blue or green hues.

Triadic
The triadic color scheme uses three colors equally spaced around the color wheel. This scheme is popular among artists because it offers strong visual contrast while retaining harmony and color richness. The triadic scheme is not as contrasting as the complementary scheme, but it looks more balanced and harmonious.

Analogous
The analogous color scheme uses colors that are adjacent to each other on the color wheel. One color is used as a dominant color while others are used to enrich the scheme. The analogous scheme is similar to the monochromatic, but offers more nuances.

Contrast
Every visual presentation involves figure-ground relationships. This relationship between a subject (or figure) and its surrounding field (ground) will evidence a level of contrast; the more an object contrasts with its surrounds, the more visible it becomes.

Contrast
Some combinations are difficult to read due to the low level of contrast between figure and ground:
YELLOW TEXT ON A WHITE BACKGROUND
BLUE TEXT ON A BLACK BACKGROUND

Contrast
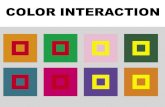
Simultaneous contrastSome color combinations can cause illusions when positioned together:
Red text on a blue background

Contrast
Colorblind DeficienciesThe Design of visual documents or signage
without thought to the overall contrast level between figure and ground can be problematic for people with sight deficiencies.
If a visual document uses color to relate important information, insure that no information is lost, or potentially misunderstood, when the color is not available.



















![Selecting Best Technology Lineup for Designing Gas-Processing Units[1]](https://static.fdocuments.in/doc/165x107/553456c44a795994618b4a69/selecting-best-technology-lineup-for-designing-gas-processing-units1.jpg)