ToldNot Ideation, concept, wireframes, UI design in 2 days. 0.
Interaction Design with Wireframes
-
Upload
matthias-mueller-prove -
Category
Design
-
view
2.870 -
download
1
description
Transcript of Interaction Design with Wireframes

Interaction Design with Wireframes – 11-Apr-2011
Matthias Müller-Prove • User Experience Principal, Oracle
translated version

job title cloudover the years

1996 – 2001 GoLive CyberStudio
2002 – 2007 OpenOffice.org
2008 – 2011 Virtual Desktop Infrastructure

http://flickr.com/photos/activeside/2184823461/
Site-Maps

Ski-Was?
http://flickr.com/photos/38451115@N04/5229195968
Ski-What?

Donna Maurer http://slideshare.net/donnam/information-architecture-introduction

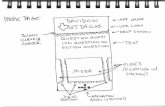
Primary Navigation
Content Area
Ads
2nd OrderNavigation

schematics
exploded drawing
blue plan
wireframes

Wireframes are digital black & white drawings.
Wireframes are faster and cheaper to create than developing web sites.
Wireframes are abstract and detailed
Communication between designer and customerCommunication between designer and developer
Color might distractthe customer from thelayout and interaction.

<Insert Picture Here>
Desktop Virtualizationwith Oracle VDI

12
http://www.time.com/time/photogallery/0,29307,1930296_1967873,00.html
And now to somethingcompletely different…

13

14

Sun Ray Thin-Client PortfolioSun Ray 3
Sun RayTM 3 Low cost, low power, small footprint
Sun Ray™ 3iAll-in-one client with 21.5" screen




Flexible Desktop Assignments
http://www.designcomics.org/

Flexible Desktop Assignments
TemplateTemplate
flexible assignedlogged in
AvailableDesktop
flexible assignedlogged out
AvailableDesktop
Pool with flexible desktop assignment
AvailableDesktop
Desktop

Personal Desktop Assignments

Personal Desktop Assignments
TemplateTemplate
Nina’sDesktop
Michaelpersonal assigned
logged in
Ninapersonal assigned
logged out
Pool with personal desktop assignment
Michael’sDesktop

<Insert Picture Here>
VDI Administration



<Insert Picture Here>
Computer as Medium
a briefphilosophical detour

http://flickr.com/photos/mprove/2855242322/
Bill Verplank, BayCHI 2008
The Holy Grail ofinteraction design

A personal dynamic mediumflickr.com/photos/ezu/5604927/

A »social« dynamic medium

http://dryicons.com
A distributed engineeringteam for desktop
virtualization

Wireframing with OpenOffice.org Impress
via http://www.scaffoldage.com/post/3897615849


VDI 3.0 VDI 3.18 months 7 monthsv47 v22
174 slides 271 slides
VDI 3.2 VDI 3.36 months 7 monthsv18 v8
297 slides 317 slides

»The image moves at 25 slides per second.«
Lorenz Engell in Powerpoint, Fischer 2009





http://blogs.sun.com/mprove/entry/vdi_3_ux_story_wireframes
» intelligent misuse «OOo Impress as
HyperCard substitute

Wireframes are layout without visual design.
Wireframes can represent interaction flows→ Storyboards
Wireframes are sketches, mockups, prototypes or specifications.
Communication between designer and developmentCommunication between designer and qualityCommunication between designer and documentation
Wireframes are planning and design medium.

Balsamiq

Axure

via http://www.scaffoldage.com/post/3853646769
Thank You!

45
Weblinks
www.mprove.de– mprove.de/script/11/wireframes/ – blogs.sun.com/mprove/
User Experience in Hamburg– uxhh.de– ixda-hamburg.de
Virtualisierung at Oracle– oracle.com/virtualization– sun.com/vdi

46

47